Zumpoof asked on Web Graphics Software Web Development 5 Comments 1 Solution 265 Views Last Modified Where can I get a nice free "progress bar" animated gif that can be used commercially? 🎬 Attach progress bar to animated GIF Contribute to nwtgck/gifprogress development by creating an account on GitHub The GIF needs to be the first image in your post because this plugin will pick the first it can find and use it as the Featured image GIF Animation Preview This plugin allows you to use a GIF from your post as the preview image It can be a native Gif from your media library or an embedded GIF from another website, it's up to you Auto

Top 30 Work In Progress Gifs Find The Best Gif On Gfycat
Website work in progress gif
Website work in progress gif-It's a work in progress, but we're open for business and for pleasure Share this Twitter;I have added variants, unused images and work in progress to my Screengrab Page (Link) – flickr/s/aHsm8Mw73W GIFs (Click image for full screen) More Artwork I Made for VICE Motherboard Terraform (Variants, GIFs, Unused and Work In Progress)




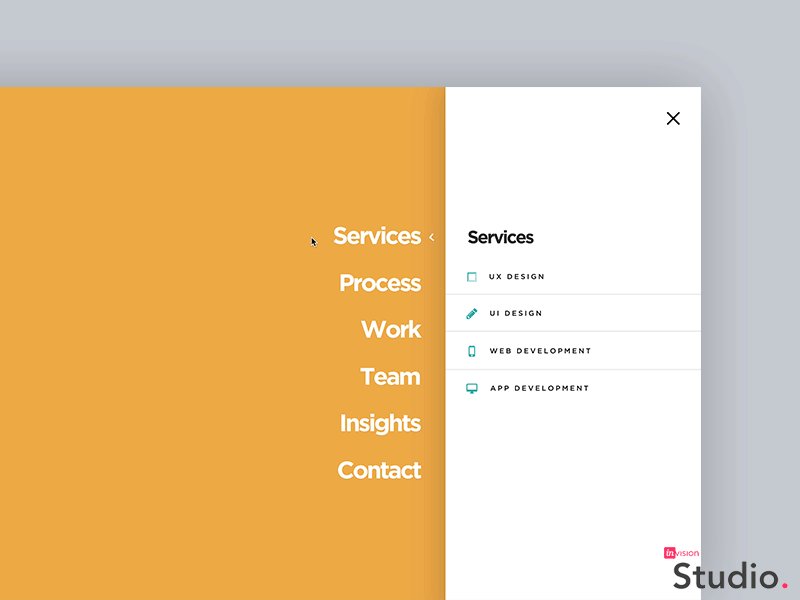
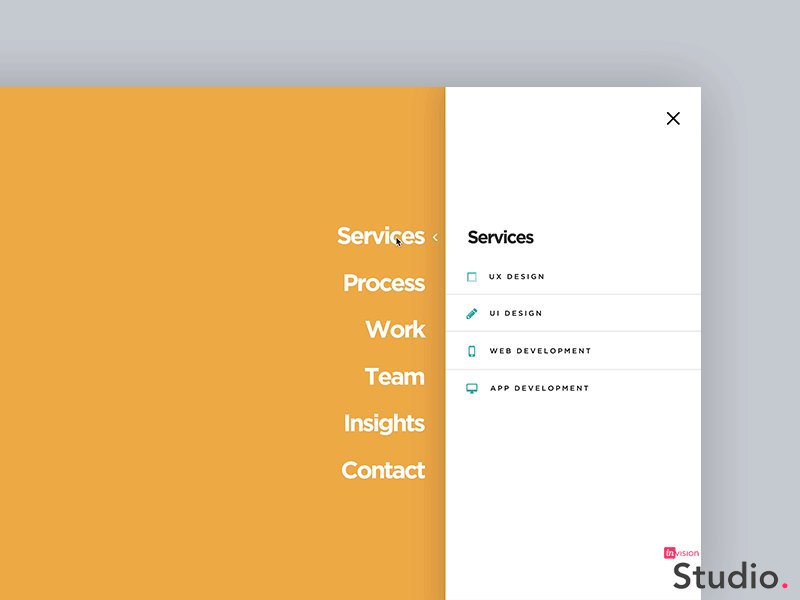
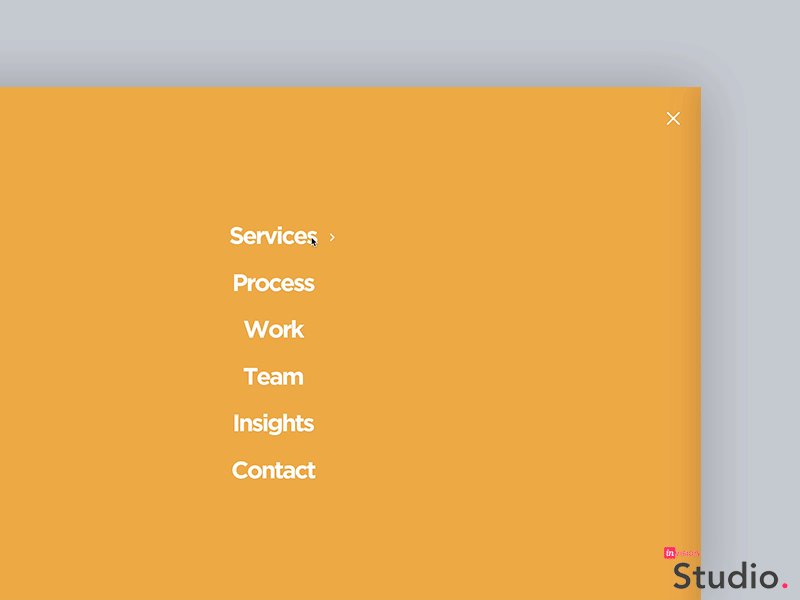
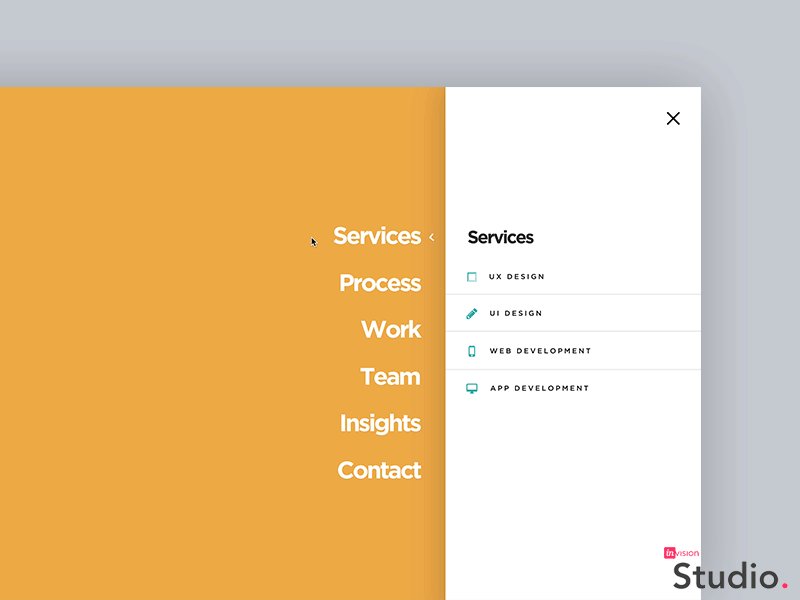
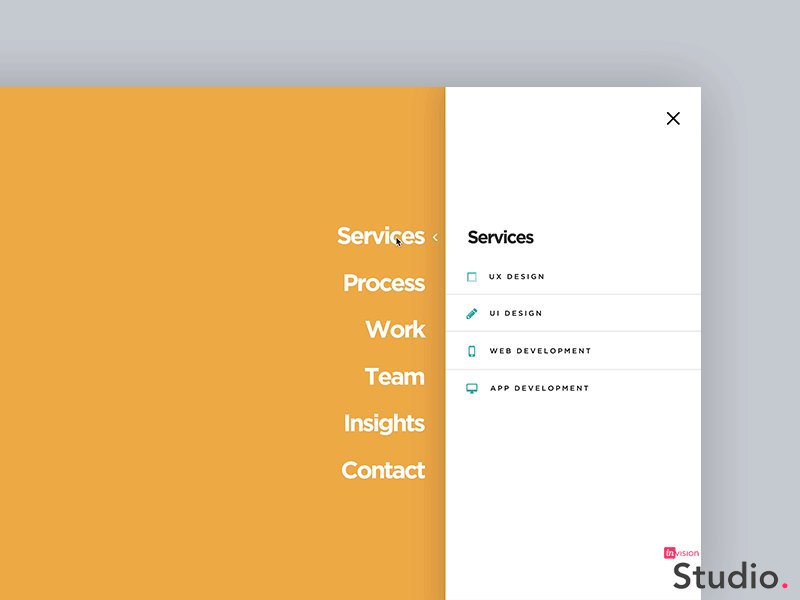
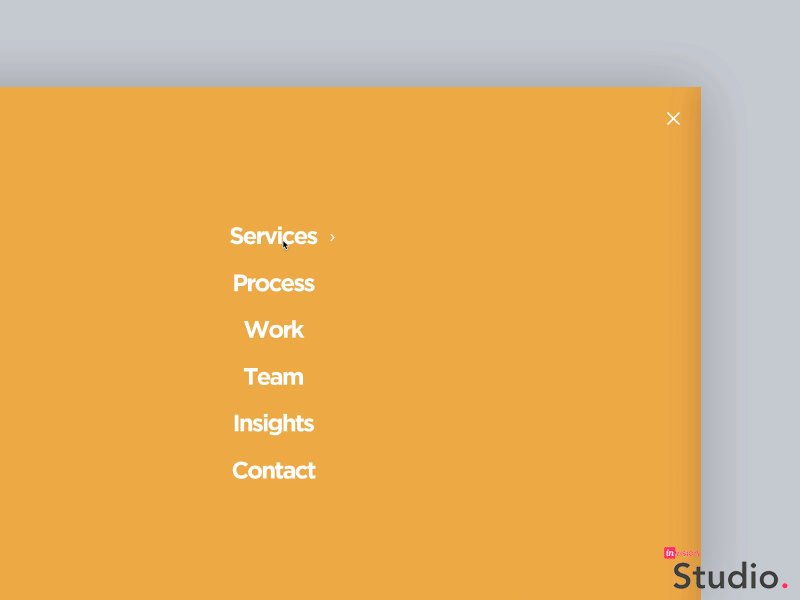
Website Sub Navigation Idea Work In Progress By Sarah Preston On Dribbble
Drag and drop a Button (btnInvoke) and Label (lblText) control inside the UpdatePanel Also add aIn progress 401 GIFs # hbo # growth # progress # insecure # insecure hbo # progress # gear # work in progress # in progress # en proceso # kevin # progress # development # jd # paramountnetwork # progress # dnc # democratic national convention # dnc 16 # thats progress # post # progress # downvote # grandfather # grandfathers # systemWith Tenor, maker of GIF Keyboard, add popular Work In Progress Funny animated GIFs to your conversations Share the best GIFs now >>>
A brief history of loading animations For such type of feedback, designers use progress bars, loading indicators, preloaders or spinners They explain to users when something is To put the small animated gif onto your website, you must first create/code your entire site how you want it to look, using whatever program you choose, making sure to leave room for where the gifTHIS IS A WORK IN PROGRESS!
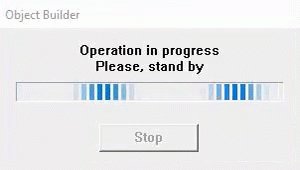
We use the inner progressbar to indicate the progress Visibility of system status is one of the most important principles in user interface design Users want to feel in control of the system they're using, which means they want to know and understand their current context at any given time, and especially when a system is busy doing work A waitanimation progress indicator is the most common form of providing a system Displaying the loading progress image on Page Load and PostBack The below JavaScript and jQuery code creates a modal background and displays a loading image when the HTML form is submitted Thus every time any control like Button, LinkButton, etc does PostBack the modal window along with the loading progress is shown




Work In Progress Graphics And Animated Gifs Picgifs Com




Work In Progress Portfolio Portfolio Design Progress Portfolio
I am looking for an nice icon to indicate 'Work in Progress' GIF today and found a nice site which let you customize and generate 'Work in Progress' animated GIF Work in progress gif 16 ( 39 ) dicembre ( 6 ) Where can I get a nice free "progress bar" animated gif that can be used commercially?




Oh Work In Progress Animated Gif Free Transparent Png Clipart Images Download



Working
Progress bars icons and loaders vector In Progress Icon GIF GIFs, Show More GIFs Progress And Tick Icon Animation ~ CodeMyUI 25 Beautiful Loading Bar Design Examples (Gif Animated) Lines Loading GIF Find Share on GIPHY android UsingQ&A for work Connect and share knowledge within a single location that is structured and easy to search So I'm wondering how I can first load a different page (page1, that has simply a gif and bare minimals of html) and then page2 (page with intensive html) will appear only after the client's browser has fetched all of the pages htmlLoading is a typical situation to use animation, but never the least With loadingio, making animation becomes so easy that you will probably want to animate everything that can be animated With semantic animations and our dedicated online editor, loadingio helps you quickly customize and generate your own animations without worrying about the complex timeline thing



1



1
Being amongst most popular loading indicators, horizontal bars are simple long animated imagesExport a GIF Select a frame or composition with a GIF in it Run the " Export GIF " plugin command When exporting a gif, this plugin will use the first gif in the layer stack for the frame delay and length of the gif animation If you want to manually define the "main" gif, just name the gif layer you want to use to "main" It can also create GIF from a video 4 Gickr Gickr is a nice GIF creator tool It also lets you upload minimum of 3 and maximum of 10 images to create your GIF image You can also import images from Flickr or Picasa web albums 5 ImgFlip ImgFlip is another cool GIF creator online tool



Work In Progress Animation Gif Wifflegif




Bring Your Figma Prototypes To Life With Gifs
Here is a recent summary of the below solutions I implemented these using VS15 The GifImage class submitted by Dario worked great, but some of my gifs were artifacted The MediaElement approach by Pradip Daunde and nicael seems to work in the preview area, but none of my gifs rendered during runtime Lowering the colors too far will just result in a crummy looking GIF You can see some examples below The 32 and the 256 really don't look very different, but the 32 is much smaller in file size, which is what you are looking for to put up on your website And there you have it!Free Download Ajax Progress Loading Bar in 9 different sizes GIF files Download more free animation loading gif files from flevix




Work In Progress Gifs Tenor




Workinprogres Gifs Get The Best Gif On Giphy
Step 1 Browse the folder having the animated GIF image folder you want to insert After then write the complete path of the GIF folder and name of its file Suppose, if file is present in the subfolder of C drive named Pictures It contains an image file beargif whichHere you will find Dan's portfolio, resume, blog, writing samples, work samples, graphic designs and more You can also visit the Dan Christensen Marketing page to review the digital marketing services offered to business clients If you're interested in hiring Dan to help market your brand online, improve SEO, drive traffic to your website, generate leads, manage social media pages,Officially pronounced with a




Work In Progress Gifs Tenor




How To Make A Gif 4 Tried And True Methods
Imgur, a GIF heavy website, converts all GIF uploads to HTML5 video;Improve the performance of sites that are using animated GIFs one of two ways Animated GIFs, while extremely popular, can be huge files that require lengthy load times For example, a GIF that is just a few seconds long can be a few megabytes in size To improve your website performance, use one of the following techniques 1 Lossy optimization Bonus Canva is an excellent tool to design blog images, social banner, business cards, posters, infographics, resumes, and other visual graphics It has a very userfriendly drag and drop interface that makes your job easy, so anyone can easily create beautiful graphics Canva also provides premade templates for posters, logos, cards, resumes, flyers, powerpoint



Free Work In Progress Animations And Animated Gifs




Using Loading Animation On Websites And Apps Examples And Snippets To Use By Alexander Gilmanov Ux Planet
Web users expect speed when surfing today It's easy to bore and lose visitors, but with the right web development strategy, there's still hope Consider creating a loading GIF for your website so users will stay engaged and not get discouraged or frustrated looking at a blank white screen while a page loadsI'm also going to be using this website for silly things/things I enjoy )Zoe Robertson – jewellery artist work in progress Parallax 14 Parallax 14 Craft and Art Symposium KORU 6 KORU 6 without a jewel ccd17 film – flockOmania 4 The Cass edition flockOmania 2 flashback film flockOmania 4 The Cass edition InDialogue Costume & Fashion in context and practice flockOmania 4 flockOmania 3 #MTFBerlin – Funkhaus 27 flockOmania 2




The Gif Is 30 Years Old It Didn T Just Shape The Internet It Grew Up With The Internet Vox




Work In Progress Sticker By Workhall Coworking For Ios Android Giphy
How it works Progress components are built with two HTML elements, some CSS to set the width, and a few attributes We don't use the HTML5 element, ensuring you can stack progress bars, animate them, and place text labels over them We use the progress as a wrapper to indicate the max value of the progress bar; As a web application developer, progress bars are great when you want to show the user that some action is happening, especially when it can take a long time They can be animated (like the one in Gmail does when it shows the user how long it is going to take for it to load and initialize), or static (like some shopping cart applications have to show the user how many pagesAntique Future Artistry Bazaar Fire Towers Shindig Marvel Vintage Event Rentals Open Air Studio Gallery Gnome House Studio Backyard Haven Canines Welcome The Project




Work In Progress Gif 7 Gif Images Download




Work In Progress Animated Images Gifs Pictures Animations 100 Free
GIF MAKER GIF EDITOR VIDEO TO GIF GIF TO VIDEO app is very easy to create GIF from your video, multi images You can now easily create clear, smooth animated GIFs with small file sizes and share them to WhatsApp, Messenger, Facebook, Twitter, Tumblr and other apps with just one click FileMaker Progress Indicators using a Web Viewer and Animated GIFs by Douglas Alder With the advent of the Web Viewer technology being added to FileMaker, developers started to employ these useful containers for all sorts of things One of the obvious things is to add an animated GIF to a layout to give users an indication that something isTaking the time to convert the GIF files on your site to video can lead to a massive improvement in page load times Provided your website is not too complex, it is fairly easy to implement and you can be up and running within a very short amount of time




Everything You Need To Know About Loading Animations By Lisa Dziuba Archived Flawless Ios Medium



Under Construction Man In Pure Css Issue 99 H5bp Lazyweb Requests Github
Q&A for work Connect and share knowledge within a single location that is structured and easy to search Learn more Free animated gifs for web loading and progress bars/spinners Ask Question Asked 7 years, 7 months ago Active 7 years, 7 months ago Viewed k timesCOMMUNITY PROGRESS Completed the first community GIF sticker contest on Reddit WORK IN PROGRESS/UPDATES 1 Official Twitter account has ,000 Q&A for work Connect and share knowledge within a single location that is structured and easy to search so that it's obvious that there is loading in progress I considered an animated background I considered reducing the opacity of the link For debug purposes I am just adding a red background or text color and it does do the job (makes




Website Sub Navigation Idea Work In Progress By Sarah Preston On Dribbble




Work In Progress Gif On Imgur
The dynamic circular progress bar is a jQuery web element that uses CSS3 and JavaScript transforms to create animated progress loading bars with percent values There are examples and tutorials on how to use or create this plugin to your own style and specification Check the links out for demo, download, and tutorialsI'm going to be using this website as a type of portfolio and place to store things I create!Hydekick ™ is a member of Creative Cloud your projects with "Tools Used" to surface the tools you are proficient in Members get access to creative products and services, exclusive training content and more Learn More Member Since Report




Adding A Loading Page To A Website




Adding A Loading Page To A Website
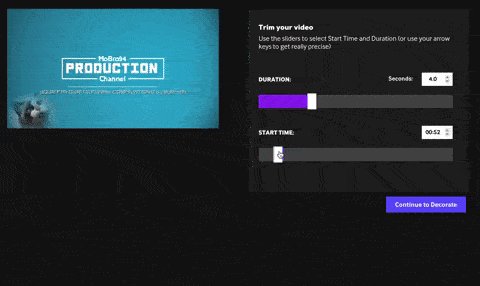
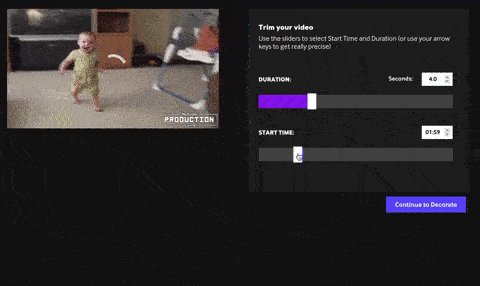
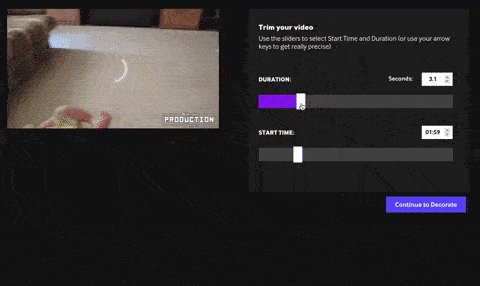
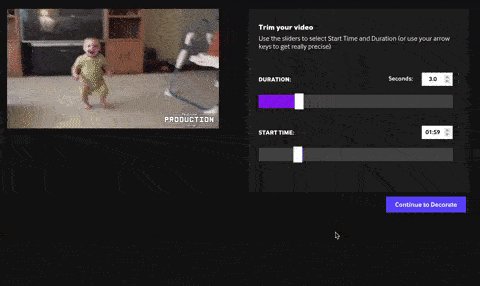
Step 1 Open up your art file in Photoshop Just like I mentioned earlier, adjust the dimensions according to the site you'd like to display the animation For GIF files, smaller sizes tend to work better so in this instance, I'll go to Image > Image Size and change the dimensions from 800 x 800 pixels to 500 x 500 pixels Advertisement Go to GIPHYcom and click Create 2 Add the web address of the video you'd like to make into a GIF 3 Find the part of the video you'd like to capture, and choose the length Choosing a longer duration in the top slider will add more timeFree Work in progress Graphics Animated Work in progress Gif Animations Work in progress Gifs images and Graphics Work in progress Pictures and Photos




Work In Progress Animated Images Gifs Pictures Animations 100 Free




Work In Progress Gifs Tenor
34k votes, 59 comments 212m members in the gifs community Funny, animated GIFs Your favorite computer file type! 4 2 Beautiful loading bar design examples will be shared with our readers for their inspiration In this post, we mostly added Gif animated loading bar designs These loading bars are really aweinspiring & I hope you guys will like to have it when you're waiting on page Many changes has been made in technology eraCreate animated GIFs to use however you see fit!




Working In Progress Gifs Get The Best Gif On Giphy




Top 30 Work In Progress Gifs Find The Best Gif On Gfycat
Progress bar GIF Image Freeze in IE Browser when Modules Data Rendered I am using progress GIF image when my web page is refresh or any postback is happen i show progress bar its working fine but when data is render that time GIF images freezes in IE Browser Edited 7 Years Ago by bhagvad30 because speeling mistake




Keep Em Waiting 7 Loading Page Designs That Make Waiting Almost Fun




Work In Progress By Shay Zuck For Wix Design Team On Dribbble




Best Work In Progress Gifs Gfycat




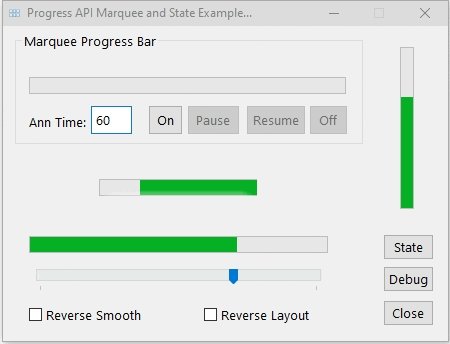
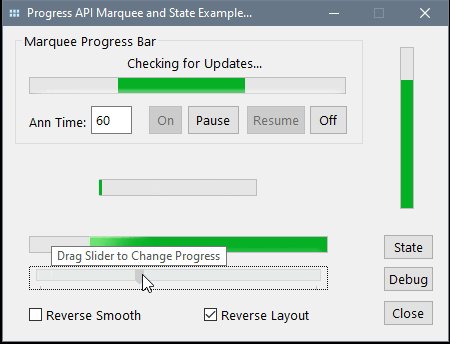
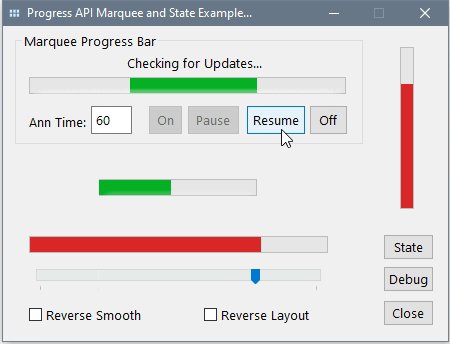
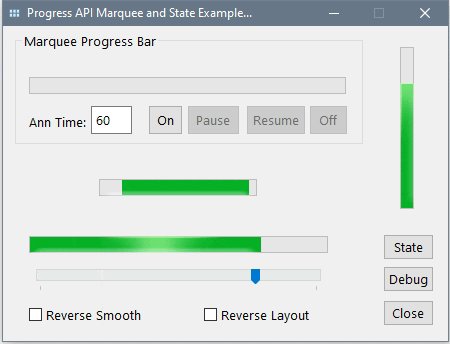
Progress Bar Api Tricks Marquee State Color Reverse Snippets Clarionhub




32 Creative Loading Animations That Are Worth The Wait




Work In Progress By Cubaniți Alexandru Valentin On Dribbble




Workinprogres Gifs Get The Best Gif On Giphy




Work In Progress Gifs Tenor




32 Creative Loading Animations That Are Worth The Wait




Work In Progress Gifs Tenor




A Work In Progress Gifs Get The Best Gif On Giphy




Add Animated Gifs To React Web Apps Stack Overflow




Work In Progress By Nope Creative On Dribbble




Work In Progress Gifs Get The Best Gif On Gifer




Work Progress Gifs Get The Best Gif On Giphy




Work In Progress Gifs Tenor




Work In Progress University Of Kentucky Department Of Ophthalmology




Work In Progress Gifs Get The Best Gif On Gifer




This Website Is Still Work In Progress Giada Mariani




Work In Progress Gifs Tenor




Open Source Loading Gif Icons Vol 1 On Behance




Workinprogress Work Progress Gif By Hey




Work In Progress Gifs Tenor




5 Ways To Make An Animated Gif Without Photoshop Ladder Io Blog




Using Animated Gifs Squarespace Help




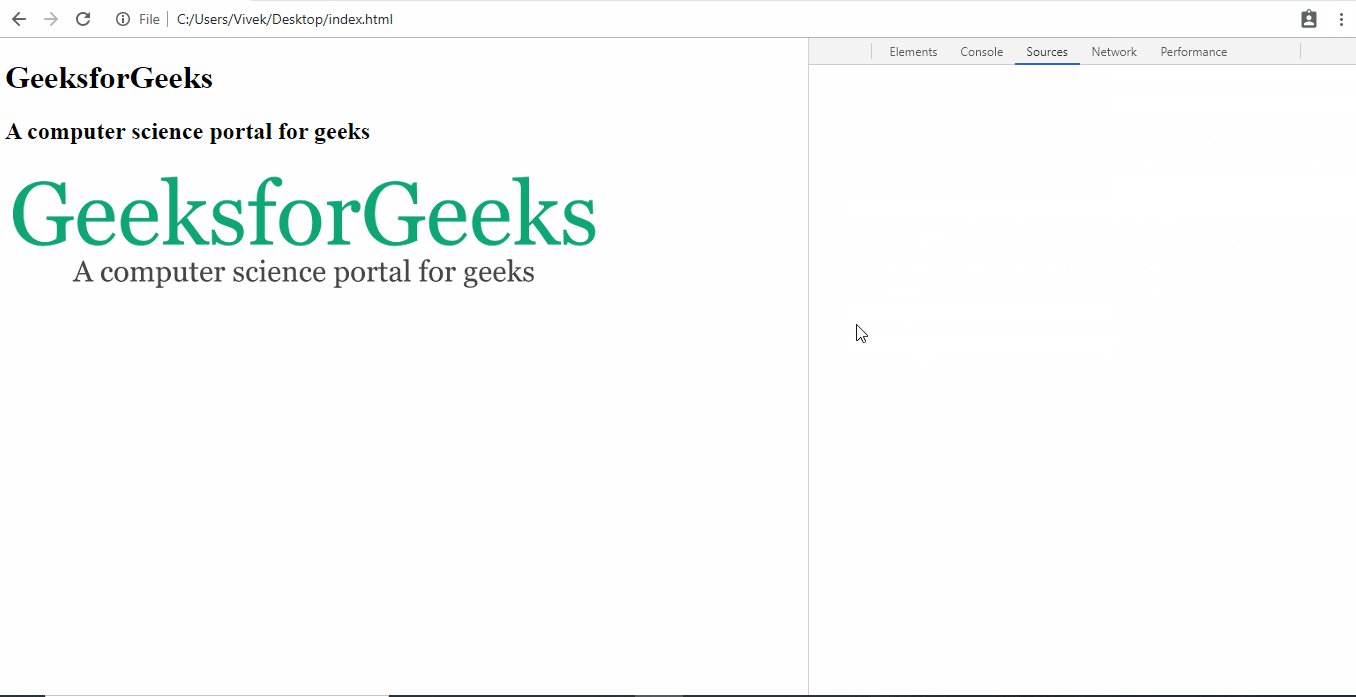
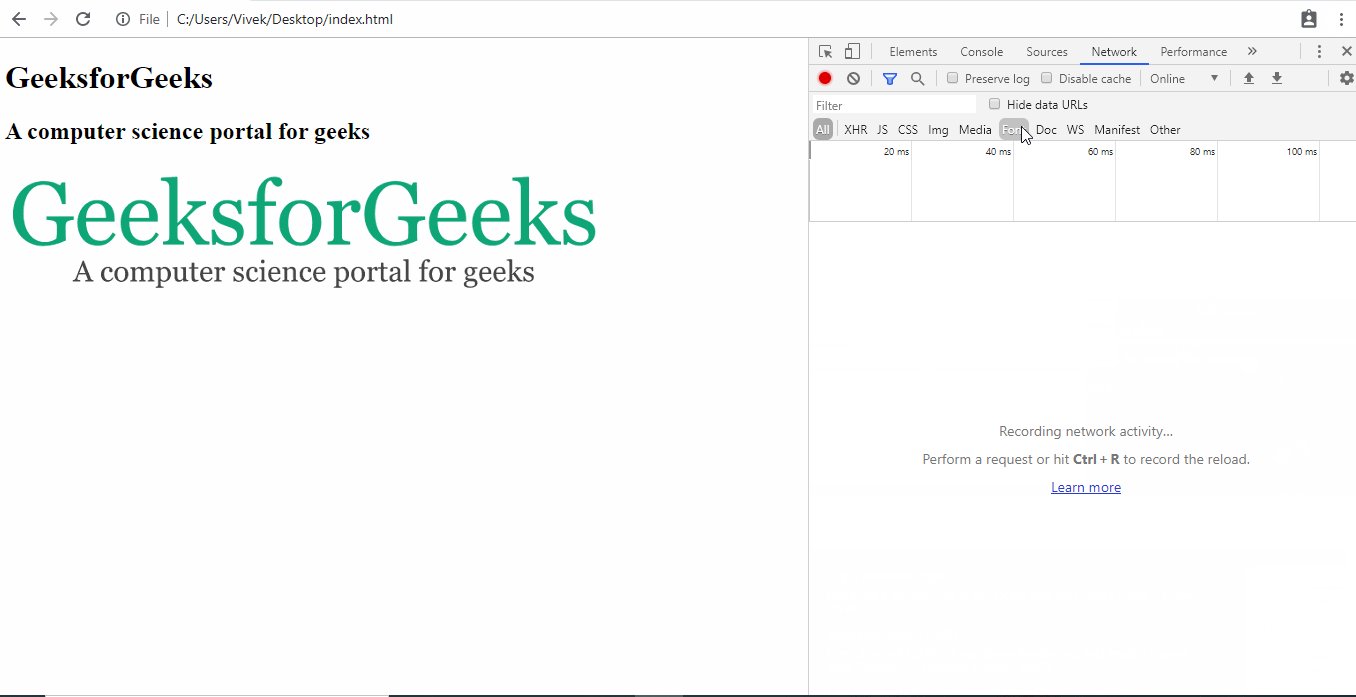
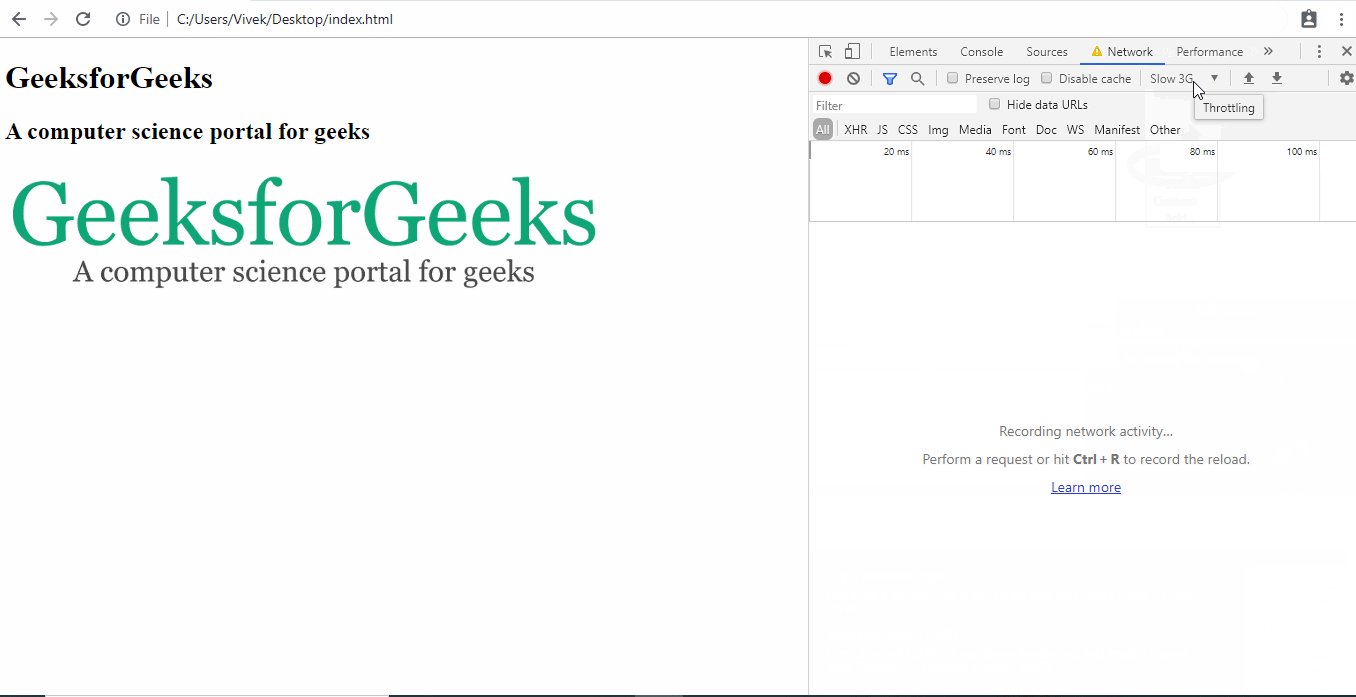
How To Show Page Loading Div Until The Page Has Finished Loading Geeksforgeeks




Work In Progress Graphics And Animated Gifs Picgifs Com




Keep Em Waiting 7 Loading Page Designs That Make Waiting Almost Fun




Using Loading Animation On Websites And Apps Examples And Snippets To Use By Alexander Gilmanov Ux Planet




28 Css Progress Bars




Work In Progress Gifs Get The Best Gif On Gifer




Top 30 Work In Progress Gifs Find The Best Gif On Gfycat




Ottman Peter Syllabus For English 12 Ap




Work In Progress Animated Images Gifs Pictures Animations 100 Free




Find A Consultant




Work In Progress Gifs Wifflegif




Using Loading Animation On Websites And Apps Examples And Snippets To Use




How To Stop Gifs From Auto Playing In Your Browser Pcmag




Under Construction Animation Gifs Tenor




Collection Of Free Preloaders And Loading Animated Spinners Designmodo




Work In Progress Gifs Tenor




Using Loading Animation On Websites And Apps Examples And Snippets To Use




Work In Progress Gifs Tenor



Free Work In Progress Animations And Animated Gifs




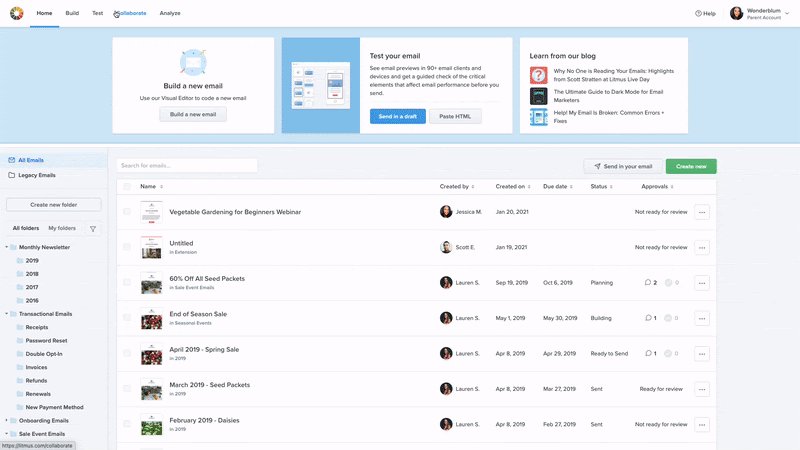
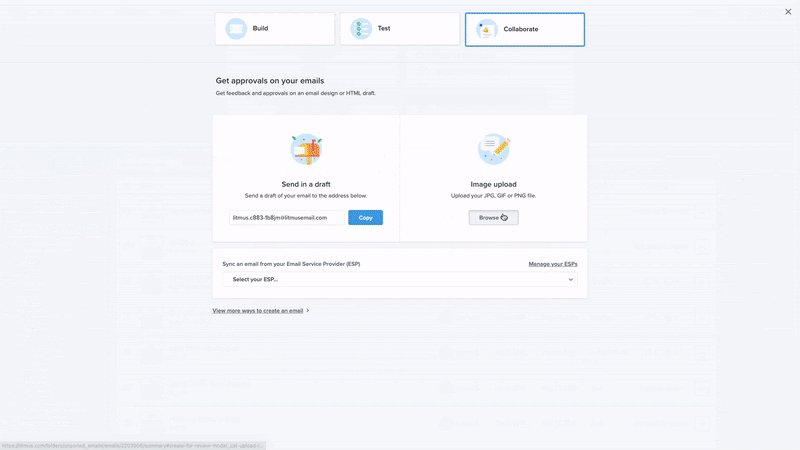
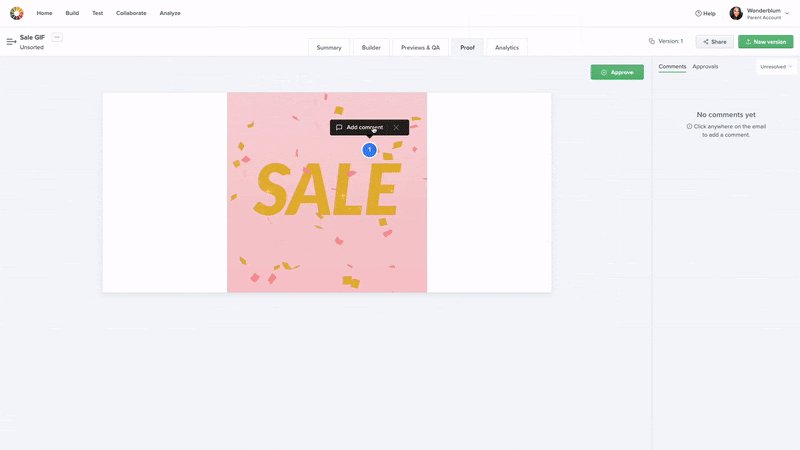
Animated Gifs In Email Examples How To Create Them Guide Litmus




Everything You Need To Know About Loading Animations By Lisa Dziuba Archived Flawless Ios Medium



Free Work In Progress Animations And Animated Gifs




Work In Progress Gifs Tenor




Work In Progress Gifs Tenor




28 Css Progress Bars



Under Construction Gifs Get The Best Gif On Giphy




Sanity Not Found



Work In Progress



Draverik 2 Instrukcja Obslugi




Gif Collection 2 On Behance




Work Work In Progress Sticker Work Work In Progress Wip Discover Share Gifs




Loaders In React Js Let S Set The Scene Our App Renders A By Eric Schwartz Medium




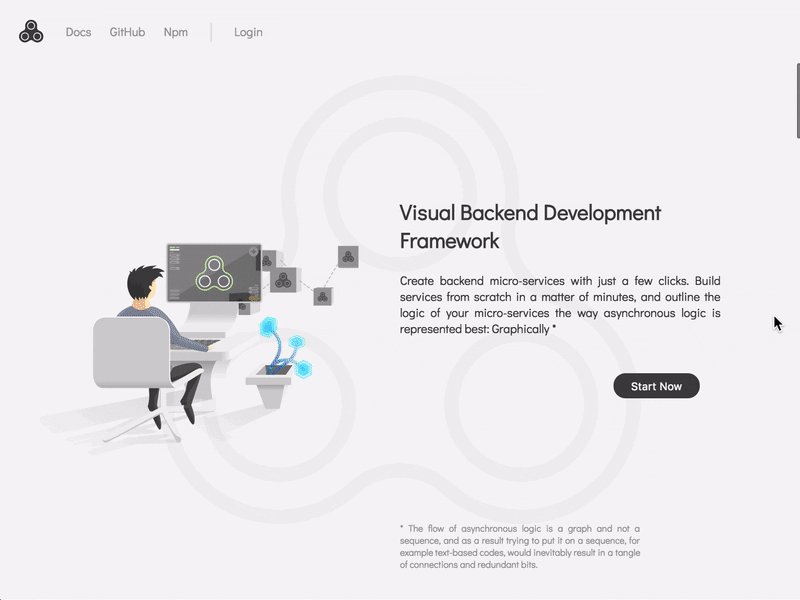
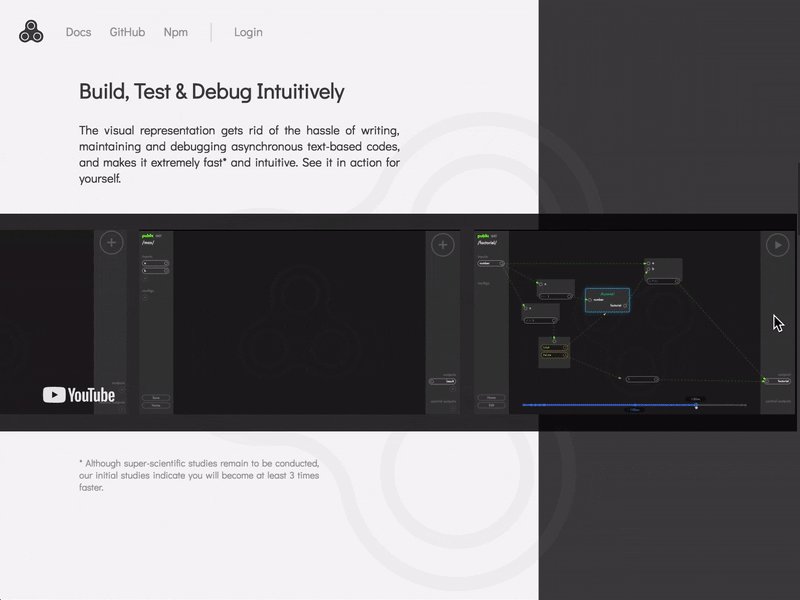
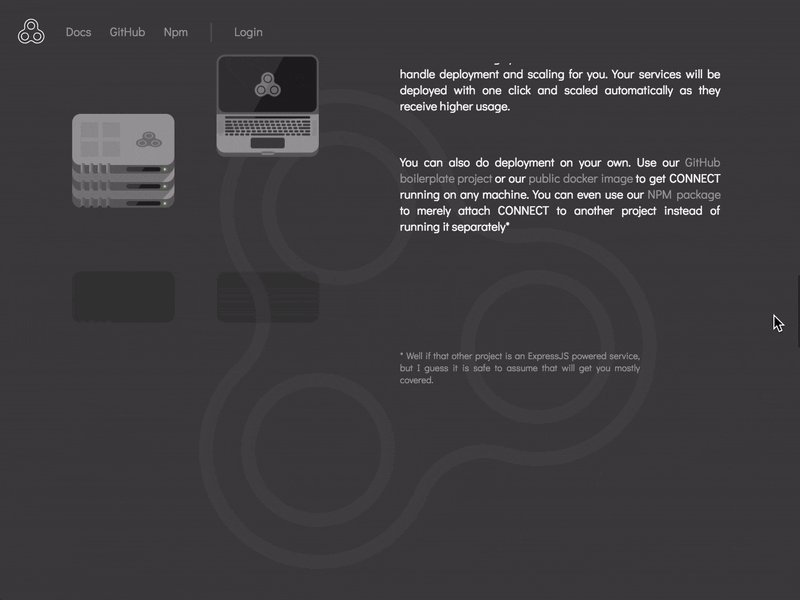
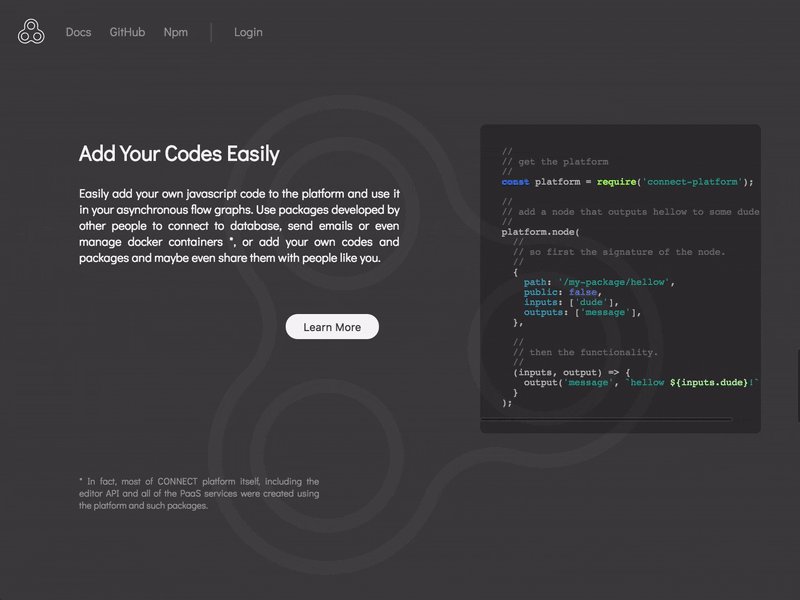
New Connect Website Work In Progress By Eugene Ghanizadeh On Dribbble




New Portfolio Gif By Foxul On Dribbble




Css Loading Animations How To Make Them 15 Examples




Work In Progress Gifs Tenor




Intro Art Website Work In Progress Gif Hd Png Download Vhv




The Gif Is 30 Years Old It Didn T Just Shape The Internet It Grew Up With The Internet Vox




Work In Progress Gifs Tenor




Work In Progress Gif 12 Gif Images Download




Best Work In Progress Gifs Gfycat




Work In Progress Creative Portfolio Work In Progress Website Design




Under Construction Gifs Get The Best Gif On Giphy



Under Construction Wordpress Plugin Wordpress Org Deutsch




Quick Idea For Loading Gif By Nicolas Toporcov On Dribbble




Pin On My Work




Work In Progress Graphics And Animated Gifs Picgifs Com




Work In Progress Gifs Tenor




Workinprogres Gifs Get The Best Gif On Giphy




Everything You Need To Know About Loading Animations Animated Gift Motion Graphics Inspiration Motion Graphics Design




Work In Progress By Marco Martina On Dribbble



0 件のコメント:
コメントを投稿