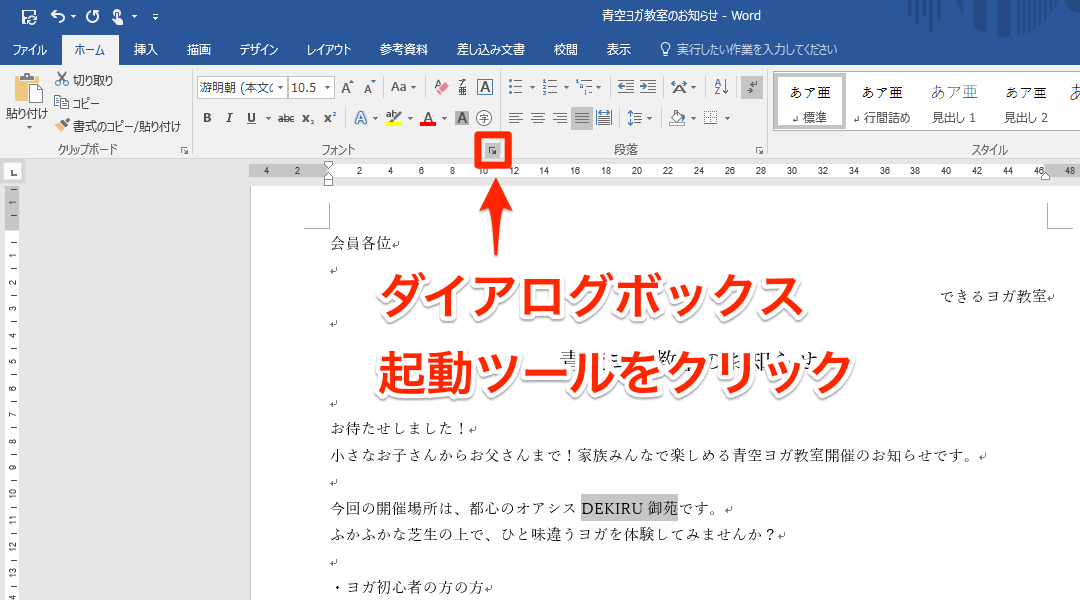
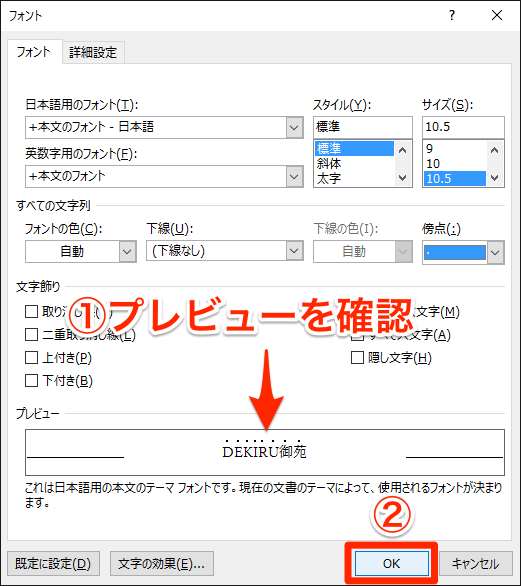
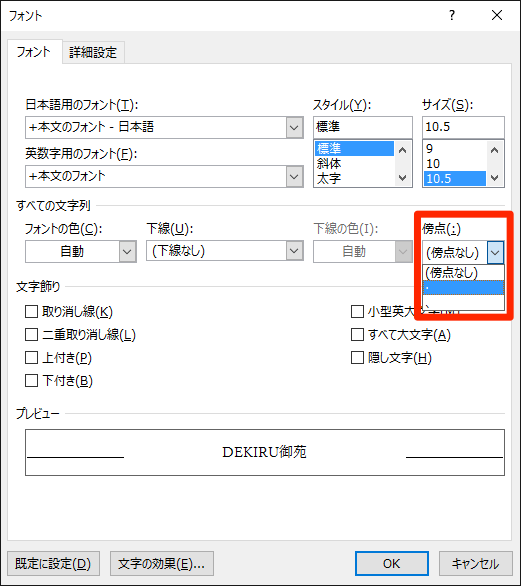
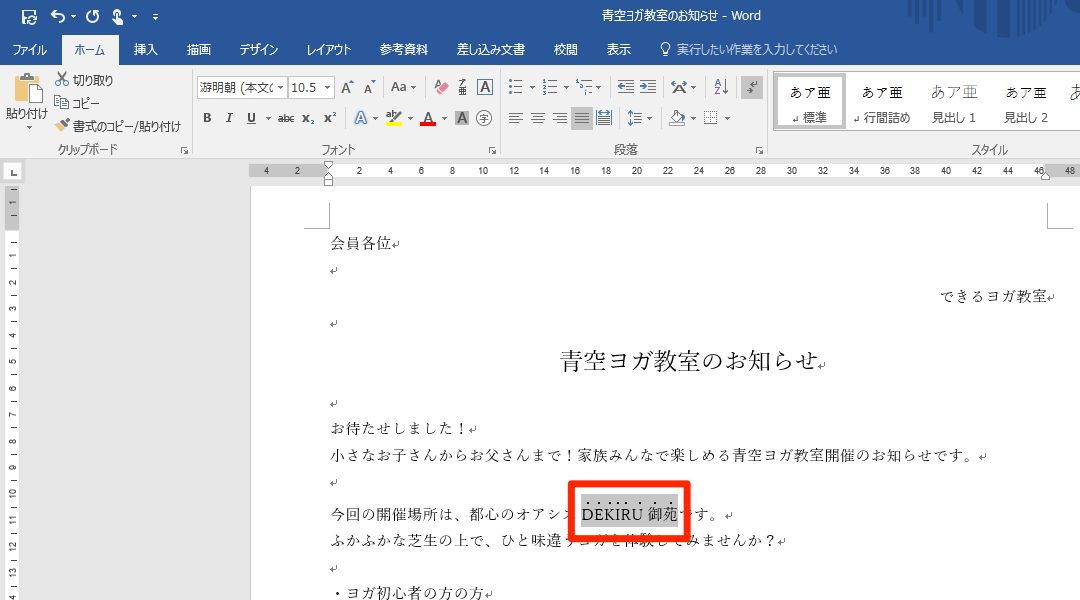
Wordで文字を強調させたいときは、文字の上に傍点(ぼうてん)を付けます。傍点を付けるには、以下の手順のように操作しましょう。 文字に傍点を付ける 1文字を選択する 点を付けたい部分を選択します。 驚き、感動、強調などを表現するために文章や語句の末尾につける。2つ続けて使用することも多い 「?」 疑問符、耳だれ クエスチョンマーク」 疑問文や質問のほか、不確実さを感じる場合の文章の末尾につける 「−」 ハイフン、連字符 強調スニペットを表示させる方法 様々な表示形態をもつ強調スニペットは、以下の方法を実践することで表示確率を高めることが可能です。 ページを上位表示させる 簡潔で分かりやすい文章を書く HTMLタグでマークアップする 構造化データでマーク

図形の使い方 文章の一部分だけ背景のシェイプで強調させるデザイン パンフレット デザイン デザイン ポスター デザイン 参考
強調 マーク 文章
強調 マーク 文章-_人人人人人人_ > 突然の死 <  ̄y^y^y^y^y ̄ みたいな吹き出し文字を作れるやつです。 ツイッターやフェイスブック、lineなどにどうぞ。 基本的な文章作法 !と?の使い方 公開日: !と?の使い方 言葉を強調したい時には「!」(エクスクラメーションマーク)、 疑問を提示したい時には「?」(クエスチョンマーク)が使えます。




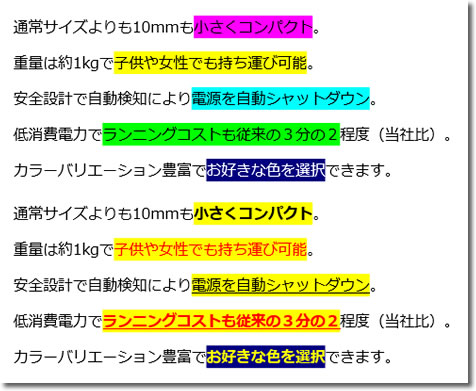
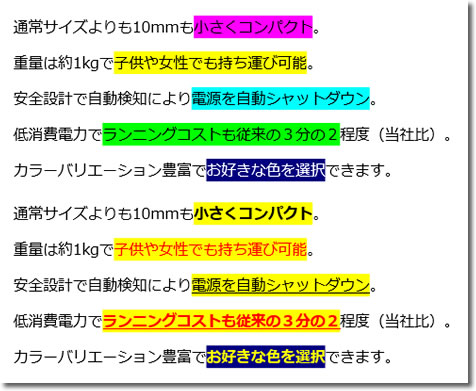
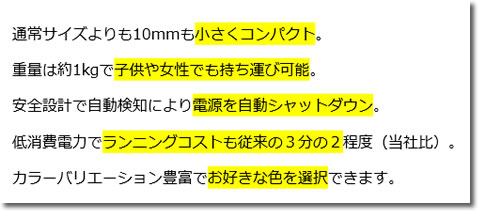
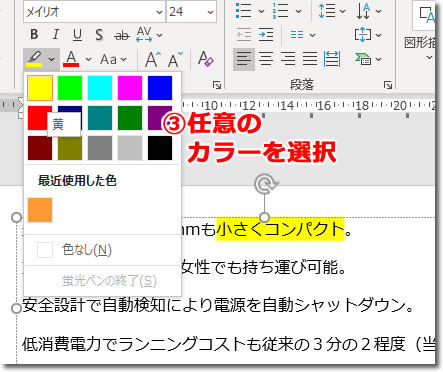
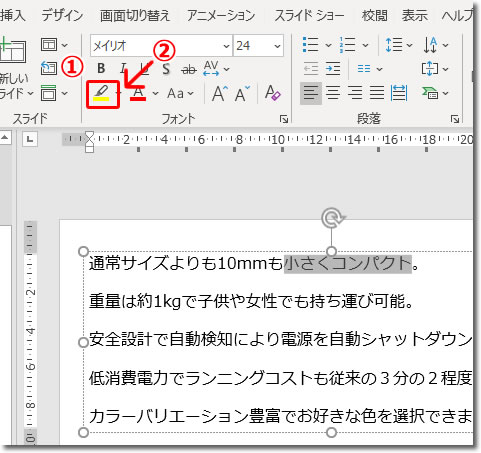
パワーポイントの文章の一部分を蛍光マークで強調する方法 フリー素材 無料素材のdigipot
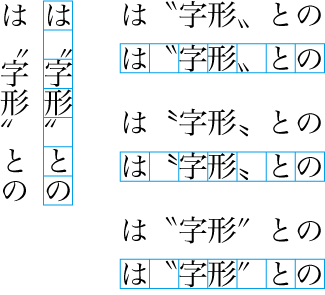
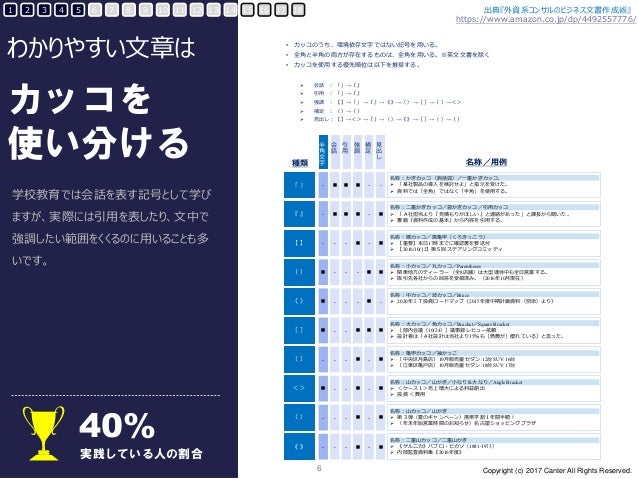
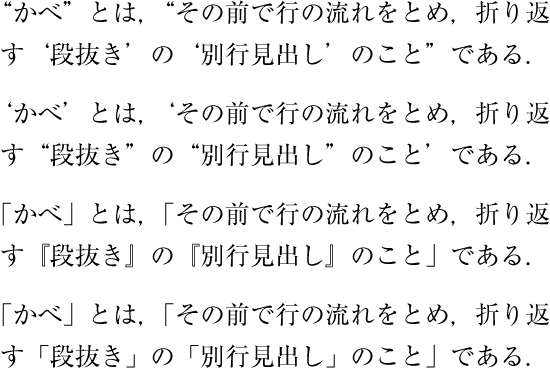
英語の引用符には、シングル クォーテーション (一重引用符)とダブル クォーテーション (二重引用符)があります。それぞれの引用符の使い分け方について厳密なルールはありません。正しい用法と誤った用法との区別はありますが、最も重要なことは使い方の一貫性です。一般に縦組で強調したい語句は、かぎ括弧(「」)でくくるが、これと区別して特別な意味を示したいときに使用する例が多い。 JIS X 08では、ダブル引用符(""、ダブルクォーテーションマーク)の縦書き字形として、ダブルミニュートの字形を示して 文章をそろえる設定が追加できます。 ⑬段落番号 文章の先頭に番号を振り分けることができます。 選択範囲で設定すると、1から順番に自動で番号が振り分けられます。 ⑭引用 他の文章や事例を使用するときに強調させるための機能です。
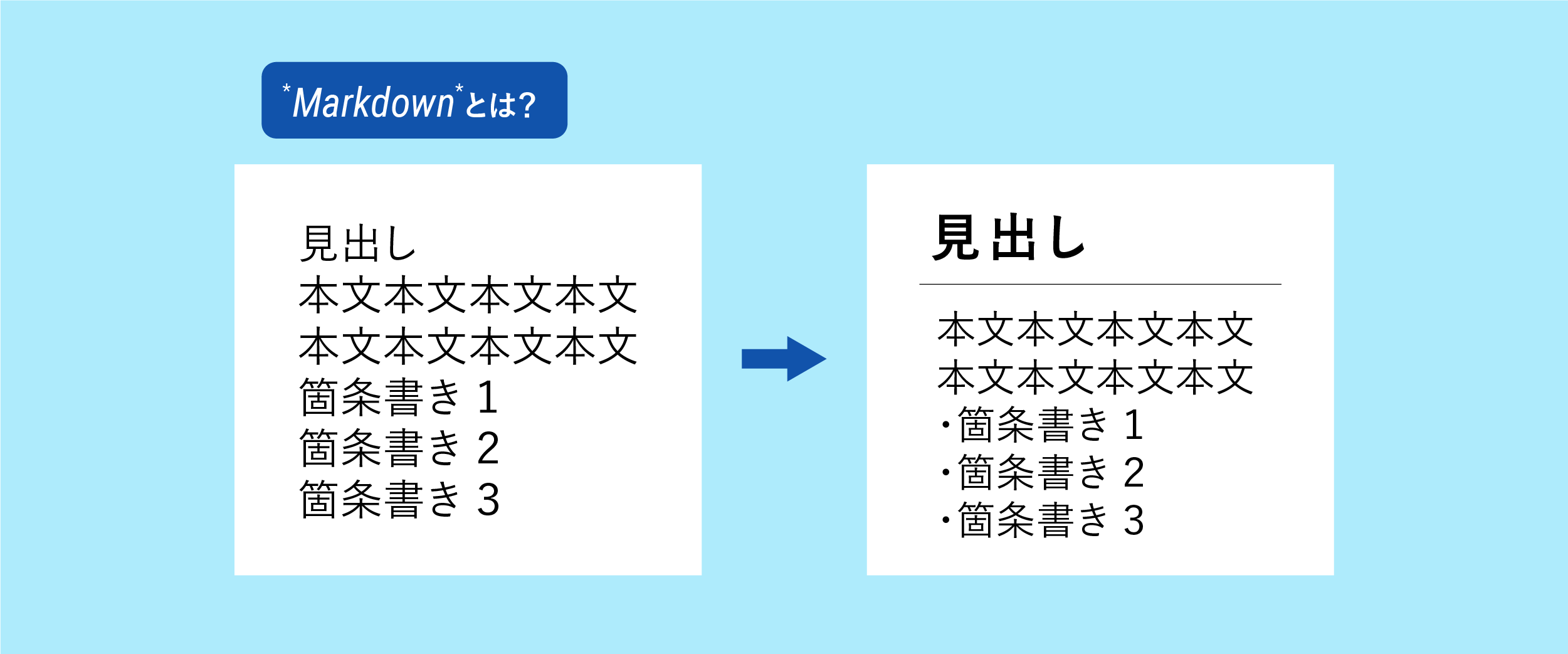
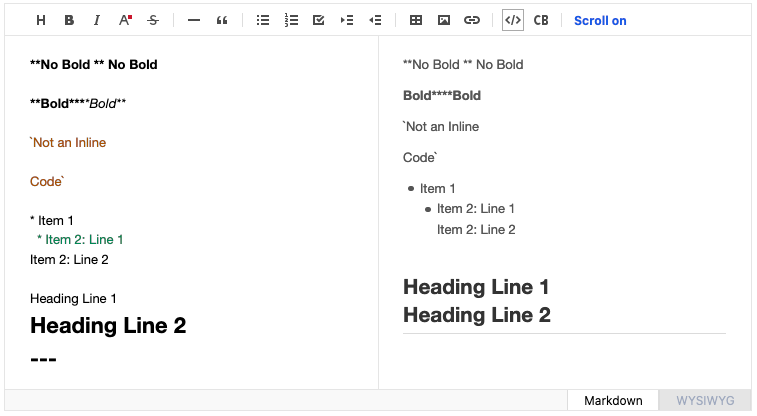
Markdown(マークダウン)記法を使おう! チャットツールを利用していると、ダラダラ文章が書かれていて分かりにくい・何が大切なのか分からない!と思った経験ありませんか?その解決策として、 Markdown記法 の活用をお勧めします! 親切ってことを強調してるだけなんですーーー! そうだと思ったわ。でもね、二重引用符は強調のためには使わないの。 そうなんですか・・・。 英語の文章で二重引用符を使うのは、次のような場合ね。 1発言や引用最終更新日15年10月19日 ー音訳の部屋へ戻るー 始めに 記号の読み方をまとめました。資料は全国視覚障害者情報提供施設協会編集の「音訳マニュアル」を中心に、図書館からの資料、専門webを参考
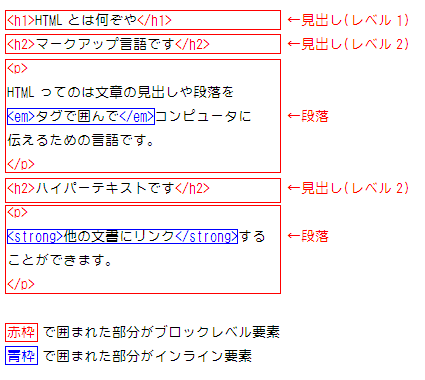
また、クォーテーションマークにはシングルクォーテーションマーク( ' )とダブルクォーテーションマーク( " )がありますが、その使い分けは次の通りです。 上で紹介したような文章の引用や語句の強調にはダブルクォーテーションを使い、シングル 強調の場合、クオテーション内は文章でないため、大文字で始める必要はありません。強調の意味でクオテーションを使う際には、!や?はクオテーションの外につけることが一般的です。 You call this "funny" ?(これがおもしろいっていうの?一般的なブラウザは、strong要素でマークアップした箇所を 太字 で表示します。 ただし、あくまで重要を表す要素なので、太字にすることが目的の場合は、CSSで行うようにして下さい。 em要素とstrong要素を使ってみよう 711 それでは、文書内でよく強調や重要性をマークアップしてみましょう。




セミコロン とコロン の違い 使い方を徹底解説 4skills



括弧 かっこ の種類と正しい使い方を知っていますか スカラヴィジョン
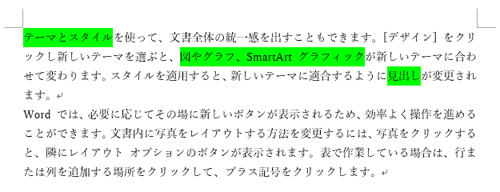
ラノベ用語集・文章記号 ! 感嘆符・エクスクラメーション 台詞等で、驚愕等を表現する際に文末につける記号。 ! の後にも文を続ける場合は、1文字文の空白を空ける。 一般的に「エクスクラメーションマーク」または「びっくりマーク」ともSheet1 各種記号入力(変換)名称一覧表,ローマ字日本語入力を採用していることが前提です。かな入力ではありません。 半角記号,全角記号,KEY,名称(変換),用途(意味) ',',shift,+,' ゃ 7 や,アポスロトフィ,西欧の記号、西暦などの省略('12など)に用いる。 また、スプレッドシートで数式文章の一部を蛍光ペン機能を使用してマークすることで、内容を強調して表示できます。 はじめに Word 16には、文章の一部をマークする方法として蛍光ペン機能があります。




Css 波線やマークで文字を強調させる Designmemo デザインメモ 初心者向けwebデザインtips




勘違いしやすい記号 の入力方法 Nov Log
遏ュ縺 シ慕畑繧堤、コ縺 隲匁枚縺ェ縺ゥ縺ョ繧ソ繧、繝医Ν繧堤、コ縺 蠑キ隱ソ繧堤、コ縺 繝代 繧ケ縺ッ縲悟 逵溘 謖 ィ吶 縲阪→謖 遭縺励※縺 k縲 繝輔ぅ繝 す繝・縺ッ縲梧枚菴楢ォ悶→菴輔°縲阪→縺 ≧隲匁枚繧呈嶌縺阪 ≫ ヲ窶ヲ 繧上l繧上l縺ハテナマーク 疑問文を強調したいときに文末につけます。原稿用紙に書く際は、「?」の後に一マス空白を入れ、「? 」と書きます。ハテナマークをつけなくても疑問文は成立するので、読書感想文ではあまり用いません。 () かっこMarkdown 日本国民は、正当に選挙された国会における代表者を通じて行動し(略)この憲法は、かかる原理に基くものである。 われらは、これに反する一切の憲法、法令及び詔勅を排除する。 日本国民は、恒久の平和を念願し、(略)平和のうちに生存




マークダウン記法とは マークダウンの書き方を網羅的に解説 Backlogブログ




ダブルクォーテーションの向き間違ってる人多過ぎ問題 Weekend Wednesday




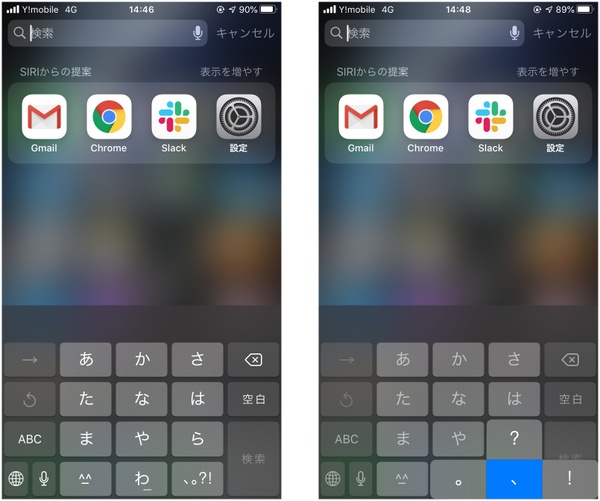
Ascii Jp Iphoneで素早く マークを入力する方法




1996 号 コード化したワードトークンを使用して文書画像をハイライトで強調する方法 Astamuse




強調スニペットとは Webマーケティングの教科書




突然の死ジェネレーター 吹き出し文字作成




Word 文章内の英数字記号を半角 カタカナを全角に統一する方法 受託システム 株式会社テクノア




紙魚エビ トランス差別反対 長谷川豊ブログ 強調マークは私 人工透析患者は殺せ なんていう感情的な誤りだらけの そして他人のブログのコピペも使用した 文章を書いた人間がこういうこと言うの なんていうか 理性的な人が



3kq3hlnz13dlw7bzic Jp Highlight Symbol



技術系文書におけるおすすめの強調表現 技術系ビジネスマンのつぼ




超簡単 文章中の単語を強調する文字のデザイン10個集めました デザイン研究所



1




Nec Lavie公式サイト サービス サポート Q A Q A番号 0139




Wordで文字の上に点を打って強調する方法 できるネット




Confluenceの文章内で一部文字を強調させたい Rs アトラシアン製品 ユーザーコミュニティ



3kq3hlnz13dlw7bzic Jp Highlight Symbol




文章を書く時の基本 小説の書き方 愛楽優人の小説講座 年改訂 愛楽優人 創作研究所 カクヨム




Nec Lavie公式サイト サービス サポート Q A Q A番号 0245



3kq3hlnz13dlw7bzic Jp Symbol




元メルマガ職人が教える メールが視覚的に超 読みやすくなるテクニック9選 ヨッセンス




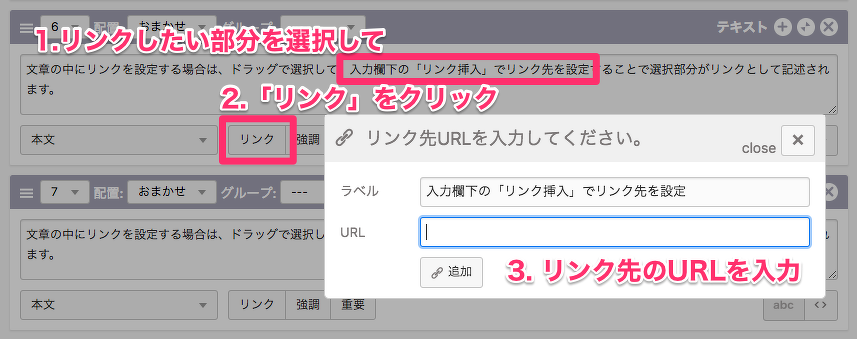
文章にリンクを設定する いろいろな情報の入力方法 操作マニュアル A Blog Cms



1




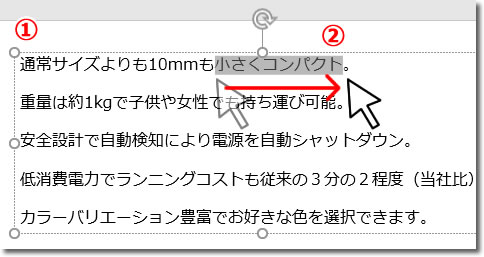
パワーポイントの文章の一部分を蛍光マークで強調する方法 フリー素材 無料素材のdigipot




1996 号 コード化したワードトークンを使用して文書画像をハイライトで強調する方法 Astamuse




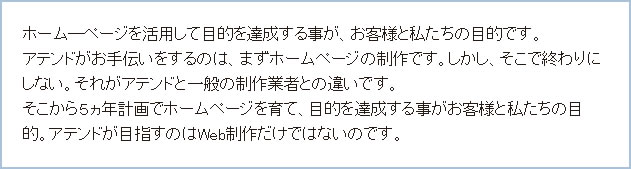
文章を強調させる時に使うタグ Htmlとcss3 ホームページ制作会社 アテンド 長岡 新潟のwebサイト制作




重要な文章を蛍光ペンでマークする 日経クロステック Xtech




パワーポイントの文章の一部分を蛍光マークで強調する方法 フリー素材 無料素材のdigipot




Wordで文字の上に点を打って強調する方法 できるネット



3kq3hlnz13dlw7bzic Jp Highlight Symbol




日本語組版処理の要件 日本語版




英語の記号一覧 カンマ ダッシュ など 意味や読み方を分かりやすく紹介 Progrit Media プログリット メディア



よく文字を強調させたい時にこの記号をみかけるのですが何と打ったら Yahoo 知恵袋




1996 号 コード化したワードトークンを使用して文書画像をハイライトで強調する方法 Astamuse




Simejiを使って秒速で強調を作る方法 突然の死ジェネレーター Youtubeコメント Youtube



1




ビックリマークのテロップ テロップ サイト




ダブルミニュート ダブル引用符 Jagat




英語の文章の中に ー というマークが合ったのですがその場合どうやくせばいいでしょうか Clear




超簡単 文章中の単語を強調する文字のデザイン10個集めました デザイン研究所




格段に読みやすくなる 文章を強調する記号の使い方 実例集 シンプルライティング




Fs Upduqa1te9m




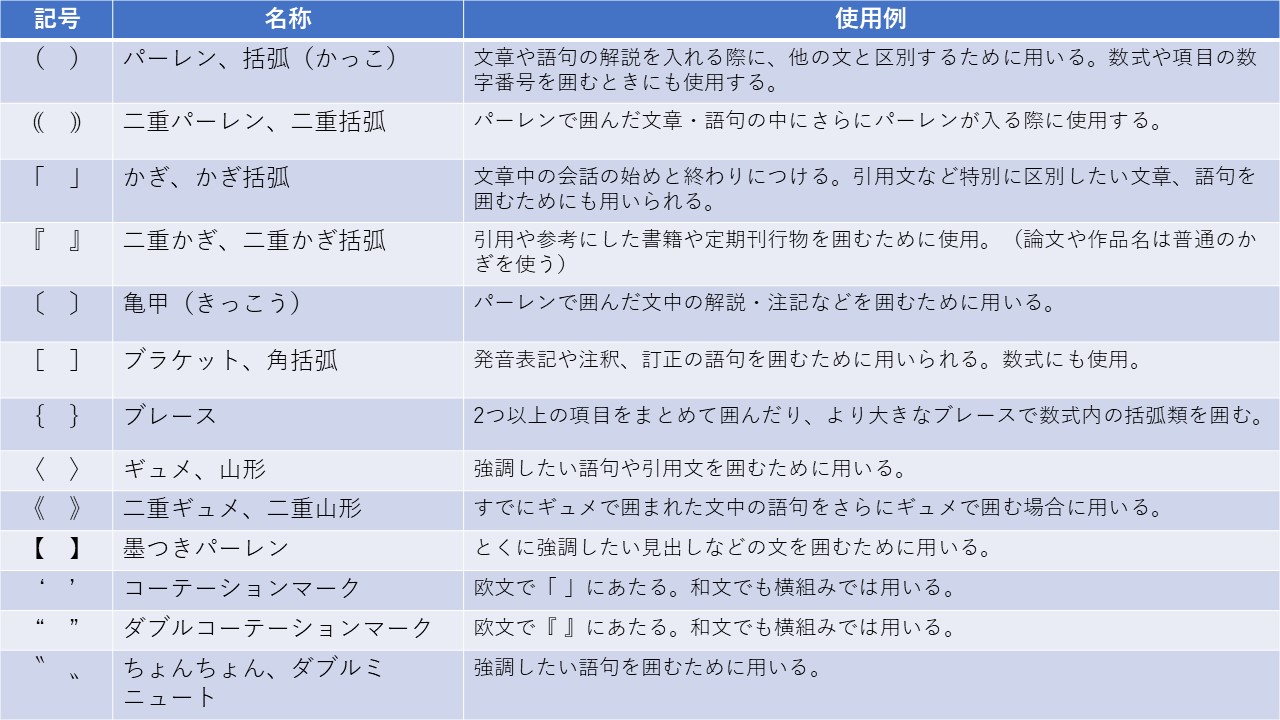
かっこの使い方で迷っている人へ や など6種類のかっこの使い方を徹底解説 Namagomi Days



3kq3hlnz13dlw7bzic Jp Highlight Symbol




強調する Html Css入門




Wordで文字の上に点を打って強調する方法 できるネット




パワーポイントの文章の一部分を蛍光マークで強調する方法 フリー素材 無料素材のdigipot




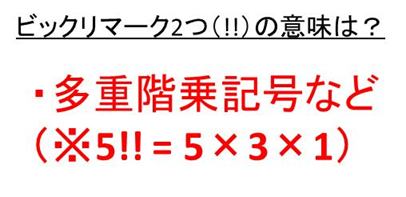
ビックリマーク やはてなマーク の正式名称は感嘆符や疑問符 パソコンやスマホでの出し方は More E Life




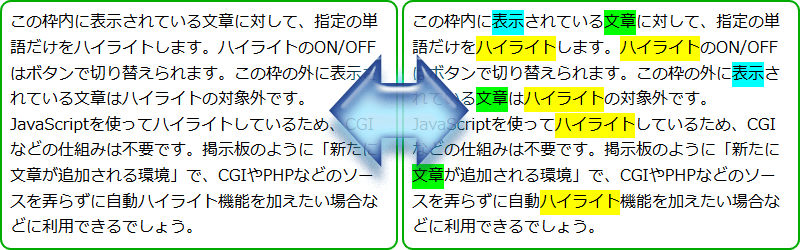
表示文章中の 指定の単語だけを動的に強調表示 ハイライト する方法 Javascript Tipsふぁくとりー



3kq3hlnz13dlw7bzic Jp Highlight Symbol




タイトルでよく見かけるけど なんて読む 意外に知らない記号たち Hint Pot 2




図形の使い方 文章の一部分だけ背景のシェイプで強調させるデザイン パンフレット デザイン デザイン ポスター デザイン 参考




格段に読みやすくなる 文章を強調する記号の使い方 実例集 シンプルライティング




演出記号で感情や動きを強調する 斉藤コミュ絵




文章を強調させる時に使うタグ Htmlとcss3 ホームページ制作会社 アテンド 長岡 新潟のwebサイト制作




強調スニペットって何 種類や採用されるためにできることを解説 Blog デジタルマーケティングエージェンシー コミクス




強調したい要素を目立たせる 日経クロステック Xtech



1




強調スニペットとは Webマーケティングの教科書




コピペok Mattermost 便利テク Markdown記法



文章



括弧 かっこ の種類と正しい使い方を知っていますか スカラヴィジョン




Wordで文字の上に点を打って強調する方法 できるネット




強調スニペットとは 検索結果で1位より目立つ 0位 に表示させる方法 ひとりで稼ぐもん




英語の引用符の使い方 クォーテーションマークの正しい使い方を知っていますか Progrit Media プログリット メディア



文章




マークアップとは 意味や違いをわかりやすく Html




新しいマークダウンパーサーが必要な理由 Nhn Cloud Meetup




Wordで文字の上に点を打って強調する方法 できるネット



Cssで強調したい文字の上に丸 点 を付ける Webopixel




クォーテーションマーク Jagat




文字 強調 記号 Moji Infotiket Com




Confluenceの文章内で一部文字を強調させたい Rs アトラシアン製品 ユーザーコミュニティ




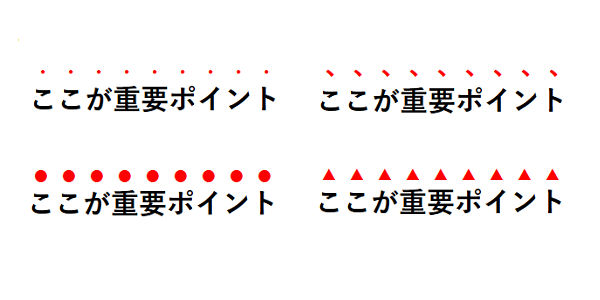
ほんっとにはじめてのhtml5とcss3 50 1 テキストの強調マークの種類を決める Text Emphasis Style




文章を強調させる時に使うタグ Htmlとcss3 ホームページ制作会社 アテンド 長岡 新潟のwebサイト制作




テキストを強調表示し 強調表示するティックマーク 下線 ブラシ線 円マーカー のベクター画像素材 ロイヤリティフリー




チェックマーク 下線 ブラシ線 円の長方形マーカーで強調表示し テキストを強調する のベクター画像素材 ロイヤリティフリー



3kq3hlnz13dlw7bzic Jp Highlight Symbol




超簡単 文章中の単語を強調する文字のデザイン10個集めました デザイン研究所




強調記号をつかいこなして分かりやすい文章を書く プロフェッショナルライティングガイド Upwrite




強調スニペットとは 強調スニペットに表示するための方法について Seoラボ



Simejiで強調と打ったら 人人人人人人人人人 Y Y Y Y Y Y Yahoo 知恵袋




パワーポイントの文章の一部分を蛍光マークで強調する方法 フリー素材 無料素材のdigipot




格段に読みやすくなる 文章を強調する記号の使い方 実例集 シンプルライティング




Css 波線やマークで文字を強調させる Designmemo デザインメモ 初心者向けwebデザインtips




1996 号 コード化したワードトークンを使用して文書画像をハイライトで強調する方法 Astamuse




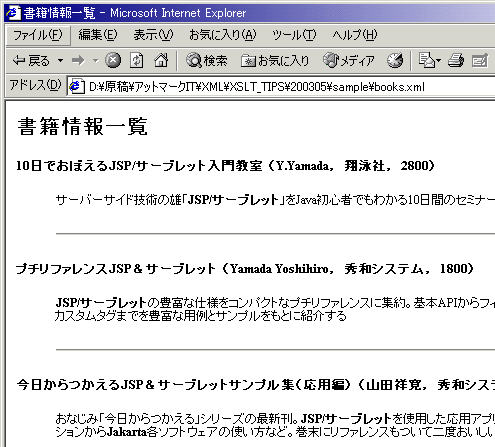
Xml文書からソーティングされた一覧表を作成する Xmlテクニック集 2 2 3 ページ It




Slackの文章が劇的に綺麗になる Markdown記法を利用しよう 侍エンジニアブログ




パワーポイントの文章の一部分を蛍光マークで強調する方法 フリー素材 無料素材のdigipot




超簡単 文章中の単語を強調する文字のデザイン10個集めました デザイン研究所




超簡単 文章中の単語を強調する文字のデザイン10個集めました デザイン研究所




英語の記号一覧 カンマ ダッシュ など 意味や読み方を分かりやすく紹介 Progrit Media プログリット メディア



3kq3hlnz13dlw7bzic Jp Highlight Symbol




文字が見えづらいときや 文章を読んでほしいときに Iphoneで 読み上げ 機能を使う方法 スマホ基本のき サライ Jp Yahoo ニュース



Simejiで強調と打ったら 人人人人人人人人人 Y Y Y Y Y Y Yahoo 知恵袋




パワーポイントの文章の一部分を蛍光マークで強調する方法 フリー素材 無料素材のdigipot




格段に読みやすくなる 文章を強調する記号の使い方 実例集 シンプルライティング



小説で文章を強調させる点2つの記号がありますが これは横文章の場合 どういった Yahoo 知恵袋




Css 波線やマークで文字を強調させる Designmemo デザインメモ 初心者向けwebデザインtips




検索結果で一番上に表示される枠 強調スニペットとは ウェブラボ 株 スタッフブログ




知ってて便利な文字記号の使い方 東京の制作会社 株式会社モダン



0 件のコメント:
コメントを投稿